一、课程亮点
- 在线api提供数据(因为mock数据没有与服务器交换数据)
https://bl.7yue.pro/dev/index.html
http://bl.7yue.pro/dev/index.html
- 获取开发者key和设计图
www.7yue.pro
- 参考的小程序(可以先根据设计图和小程序自己写代码,然后再看课程对比不同)。
旧岛
- 全新开发模式:组件式构建小程序,实现可复用的目的。
- 该课程出了套理想的开发结构
- 细节的完善
7.大量使用flex布局和ES6(小程序对二者的支持非常好)
二、准备工作
- 到https://mp.weixin.qq.com/ 注册账号(每个邮箱仅能申请一个小程序)
微信公众号分为:服务号、订阅号和企业号(现在叫企业微信,渐渐被小程序替代)
- 到 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 下载微信web开发者工具
- 进入https://mp.weixin.qq.com/ 中的小程序部分,填写小程序相关信息,获得appID,当然不用appID也能开发,但是就不能用开放接口了。
- 在微信web开发者工具选中模板创建一个小程序
使用技巧:
①三个部分都可以按来隐藏
②在模拟器上按(中间那个),可以让模拟器悬浮起来。
③在编辑器中按F1可以查看所有的快捷键
④mac快捷键,command + p 跳转文件 command+e 查看最近打开过的文件。window可以在设置=》外观设置=》快捷键=》编辑中查看和设置。Shift+Alt+F格式化代码,Ctrl+P跳转文件,Ctrl+E最近文件。
⑤新建页面的方式
⑥可在导航栏"微信开发者工具"=》"开发者文档"中查看文档。
⑦可以点击工具栏中的预览查看真机上的效果。
- 也可以使用vs code写代码,安装minapp插件。(不过微信开发者工具用起来也不错)
三、小程序的基本知识
- 小程序的特点:①免安装 ②操作更接近原生APP ③必须在微信中使用。
- 访问小程序的方式: ①小程序搜索入口&附近的小程序 ②好友分享、群分享 ③关联公众号 ④第三方的小程序应用商店 ⑤小程序之间互相跳转。
- 小程序的四种文件类型:①样式 .wxss (和css写法一模一样)②骨架 .wxml ③业务 .js ④配置 .json(不能注释代码)
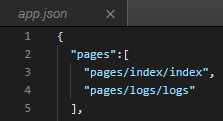
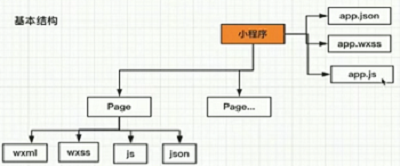
- 小程序的基本结构:
微信自带的结构
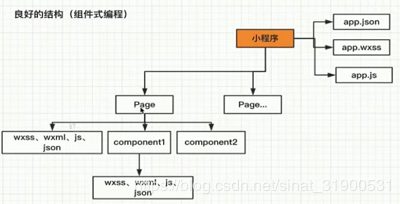
组件化的结构:
自定义文件夹: ① utils: 该文件件主要用于存放全局的一些.js文件,用于全局调用。
四、开发规范
① JS中一致使用反引号 ``或单引号' ' , 不使用双引号。
② WXML、CSS、JSON中均应使用双引号。
五、flex使用指南
- 定义:弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
- 注意点:
① 弹性容器添加display:flex属性后,弹性容器宽度占父元素百分百,高度自适应,即使弹性元素为块状(block),也会从左到右排列显示(inline-block)。
② 当弹性容器flex-direction设置为row-reverse,column-reverse,弹性子元素不仅排列顺序会发生变化,对齐方式也会发生变化。
③ justify-content 属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(横轴)对齐。
align-items 属性应用在弹性容器上,把弹性项沿着弹性容器的侧轴(纵轴)对齐。
六、小程序组件
- 小程序中 image组件默认宽度300px、高度225px,因此需要自己设置宽高,在开发者工具中可直接查看images的大小。(使用rpx单位)
- 在iphone6机型下,设备像素比为2,1rpx = 0.5px = 1物理像素,建议使用rpx, rpx可以自适应屏幕的大小,而px不可以。(大部分情况使用rpx,少数情况使用px,比如字体、边框等不需要自适应屏幕大小的情况)。
如果设计图和图片是按照iphone6设计的,可以直接量取长度,然后加上单位rpx即可。
- 小程序支持的css选择器远比小程序文档:"框架"=》"WXSS"=>"选择器"列出的多。
- 安卓上默认的字体是思源,IOS上默认的字体是苹方。
- pages下的每个页面,都被<page></page>包裹,因此可以在app.wxss通过 page {}添加全局样式。设置的极少全局样式可以被page包含的组件所继承。(font、color)。
- 事件绑定的写法和组件属性一致,以key="value"的形式,key以bind或者catch开头,然后跟上事件的类型。bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡(一般就用bind)。
- wx.request()是异步的,wx.request(,fail(){},),当网络有问题的时候,会执行fail回调函数。
- 在小程序中请求不合法的域名会报错,测试过程可以在"设置"=>"项目设置"中选中“不校验域名“。但最好的方法是在后端设置可以访问该域名。
- 在使用import的时候要使用相对路径,不要使用绝对路径和根路径。
- 小程序已经支持npm了,在框架=》可用性=》ES6支持情况查看ES6的支持情况。
六: 第8章注意要点
- 回调函数剥夺了函数return的能力。
七、遇到的问题
- 在自定义组件的attached不能访问properties属性。
原因:自定义组件中properties属性值在attached(包含)之后就可以获取了,data属性在created(包含)之后就可以setData()。
方法一: 在ready生命周期,获取properties的属性值,并赋值给data的属性。(这种方法有时候能获取到数据,有时候不能)
方法二:父组件在给子组件传值时,不要传递整个对象,拆分成单个变量传递。(这样就不用在生命周期访问properties的属性的属性了, 但不适用于方法三的情况)。
<cmp-heart isLike="{{currentItem.like_status}}" count="{{currentItem.fav_nums}}"></cmp-heart>方法三: 适用于要修改properties中属性的值,再赋值给data,再展示在页面上的情况。(注意!!!因为properties的index是Number类型,因此如果setData({index: val})的话,前面加的'0'将会无效。因此重新设置了一个String类型的data属性_index。)
总结: 千万不要在observer中修改自身属性
Component({
properties: {
index: {
type: Number,
observer(newVal, oldVal, changedPath) {
let val = newVal < 10 ? '0' + newVal : newVal
this.setData({_index: val})
}
}
},
data: {
_index:''
},
})- 小程序 组件中bindtap事件及获取值的方式
xx.wxml 代码:
<view bindtap="bindName" data-id="123"></view>xx.js 代码:
page({
data: {
id: ''
},
bindName(e) {
//获取view组件bindtap事件的值
var id = e.currentTarget.dataset.id; //123
//设置值
this.setData({
id: id
})
}
})- 通过wx.navigatorTo进行页面跳转时,可以通过查询参数传值。
wx.navigateTo({
url: 'test?id=1'
})4.<image>上的bindtap没反映
可能是层级太低,设置z-index: 2,点击事件成功响应。
- 在wxml布局文件中,直接调用相关特殊符号的转义字符会无效,原因是小程序的text文本控件的decode属性没有打开导致的。
<text decode="{{true}}">{{bookDetail.summary}}</text>
//不要写成下面的格式,true会被误认为是字符串
<text decode="true">{{bookDetail.summary}}</text>- 在请求数据的回调函数之后,访问返回数据的属性失败。回调函数是异步的,后面的代码时同步的,所有访问不到,解决的方法是: 将访问返回数据属性的代码也写在请求数据的函数内部。
比如:
var PopularModel = require('../../models/popularData.js')
var popularModel = new PopularModel()
Page({
data: {
currentItem: {},
index: 8
},
onLoad: function(options) {
popularModel.getLatest(res=> {
this.setData({
currentItem: res
})
})
this.setData({
index: this.data.currentItem.index
})
}
})改成:
var PopularModel = require('../../models/popularData.js')
var popularModel = new PopularModel()
Page({
data: {
currentItem: {},
index: 8
},
onLoad: function(options) {
popularModel.getLatest(res => {
this.setData({
currentItem: res,
index: res.index
})
})
}
})- <text decode="{{true}}">{{content}}</text>,当content中有n时,却没有换行。
原因: <text></text>可以解析n,但是不能解析\n, 服务器返回的数据中的'n"被转换成'\n',同时decode="{{true}}"只对 < > & ' 有效。
解决方法:
var BookModel = require('../../models/bookData.js')
var bookModel = new BookModel()
Page({
data: {
summary: ''
},
onLoad: function (options) {
bookModel.getBookDetail(options.index, (res)=>{
this.setData({
// 这里转换一下
summary: res.summary.replace(/\\n/g, "\n")
})
})
}
})- 如果一个自定义组件在多处使用,如果在某一个page中不想触发自定义组件上的事件,可以在在该page中,为自定义组件添加read-only="{{true}}"属性。
<!--pages/popular/popular.wxml-->
<cmp-heart read-only="{{true}}"></cmp-heart>// components/heart/heart.js
Component({
properties: {
readOnly: Boolean
},
/**
* 组件的方法列表
*/
methods: {
onChangeLike() {
if (this.properties.readOnly) {
return
}
}
}
})例子2: 不让组件上的事件触发的方式,就是page传递给组件变量,通过这个变量,控制组件的事件响应函数不要执行。
// components/navi/navi.js
Component({
properties: {
//不需要setData(), 因为小程序会合并properties和data
isFirst: Boolean,
isLatest: Boolean
},
methods: {
onPrev() {
if (!this.properties.isFirst) {
this.triggerEvent('prev', {}, {})
}
},
onNext() {
if (!this.properties.isLatest) {
this.triggerEvent('next', {}, {})
}
}
}
})
- wx: for 和 v-for用法相同,应该放在循环的元素上。
<div id="app">
<ul>
<li v-for="(value, key) in object">
{{ key }} : {{ value }}
</li>
</ul>
</div>原文链接:https://blog.csdn.net/sinat_31900531/java/article/details/87914039